
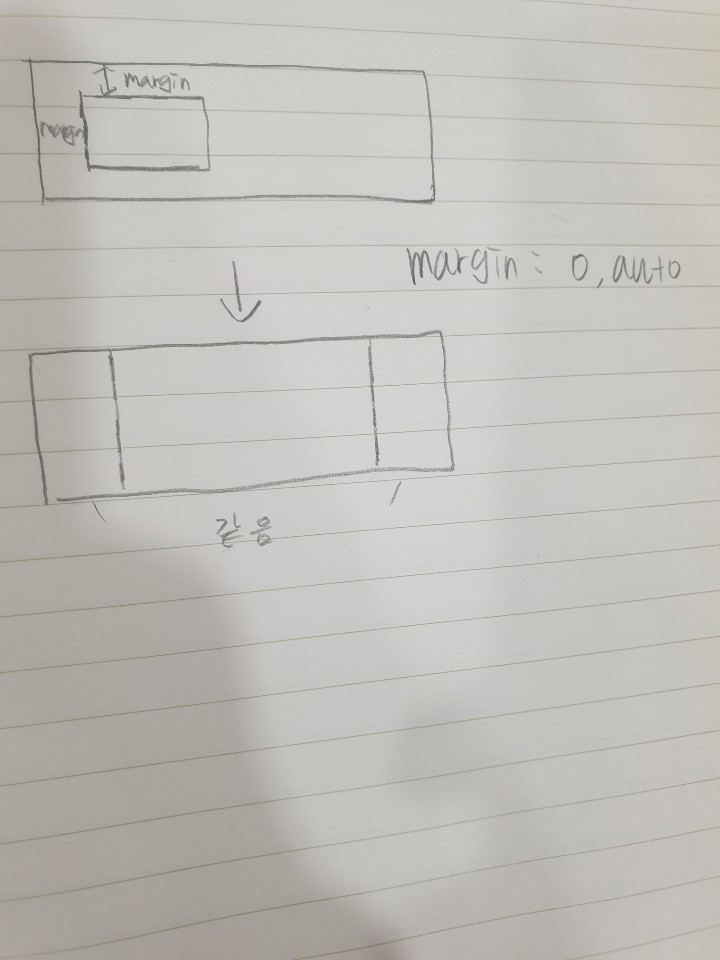
그림과 같은 Box를 margin: 0px auto 주는 것이 왜 중앙 정렬이 되는 것일까?
마진 값을 주는 방식 중 2개만 주는 방법이고 (0~4개까지)
2개만 주게 되면 앞에 것은 상하, 뒤에 것은 좌우가 된다.
즉 상하 마진을 0, 좌우 마진을 auto로 줘서 중앙 정렬이 된 것처럼 보이게 하는 기능이다.

그림이 있다 안에 block 박스를 마진 0, auto를 주면 (패딩, 보더 생각 xxx)
아래 그림처럼 상하는 꽉 채우고 좌우 정렬이 된 것 같은 효과를 낸다.
margin:0 auto가 정렬이 되지 않는 case
1.inline 태그들
해결방법ㅡ>: display :block
2.width 값이 없을 때 // 말이 되는가? 의문이 생기고있다
해결방법ㅡ> margin은 width 값이 존재한다는 가정, 해결하려면 overflow:hidden
어떠한 요소에 width 값이 없더라고 하더라도, block 요소는 부모 요소의 width 값을 상속받고 최상단에 body 태그(브라우저 넓이)가 존재하기 때문에 2번 케이스는 틀렸다고 보는 게 맞지 않나 싶다.
케이스 자체와 해결 방법에 의문이 든다.
반응형
'공부 > TIL-D' 카테고리의 다른 글
| 2019-04-06 (0) | 2019.04.06 |
|---|---|
| 2019-04-05 (0) | 2019.04.05 |
| 2019-04-04 (0) | 2019.04.04 |
| 2019-04-02 (0) | 2019.04.02 |
| [CSS]float (0) | 2019.04.01 |


