아이가 처음 배우고 하는 말 "엄마", "아빠"
개발자들의 엄마, 아빠 "Hello Wolrd!"
JS로 Hello Wolrd를 출력하는 코드는 다음과 같습니다.
html에 추가
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
console.log("Hello World!")
</script>
</body>
</html>

개발자 또는 지망생들은 코드를 보고 console.log라는 것으로 출력을 한다고 추측할 수 있을 텐데요
여기 console은 어디서 나왔을까요?

Browser(브라우저)에는 전역 객체(window)라는 것이 있습니다. 전역 객체는(this나 var키워드와 연관이 있습니다)
this란?
https://hbsowo58.tistory.com/150
[JS]this,바인딩,this결정조건
this란, 자바스크립트에서 자기 참조 변수입니다. 객체에서 '자신의' 프로퍼티나 메서드를 참조하기 위한 자기 참조 변수입니다. (저라는 사람은 1명이지만, "아들"이라는 호칭은 공통으로 사용하
hbsowo58.tistory.com
var란?
https://hbsowo58.tistory.com/411
var와 let/const의 차이
핵심은 "var의 단점을 알고 있는가?"라고 생각합니다. 나아가, 호이스팅에서의 차이를 알고 있느냐를 묻는다고 생각합니다. var, let , const는 '변수'를 선언하기 위한 키워드입니다 변수에 대한 필
hbsowo58.tistory.com
자식에 3가지 파트가 존재하는데요.

DOM / BOM / JavaScript로 나뉩니다. BOM에 대해서 알아보겠습니다.

안타깝게도 bom을 검색하면 제조 쪽에서 대표적으로 사용되고 있는 것 같습니다.

우리가 Chrome 브라우저를 더블 클릭(실행)하게 되면 자동으로 window라는 전역 객체를 생성하게 되며
이는 브라우저와 관련된 객체들의 집합을 의미합니다.
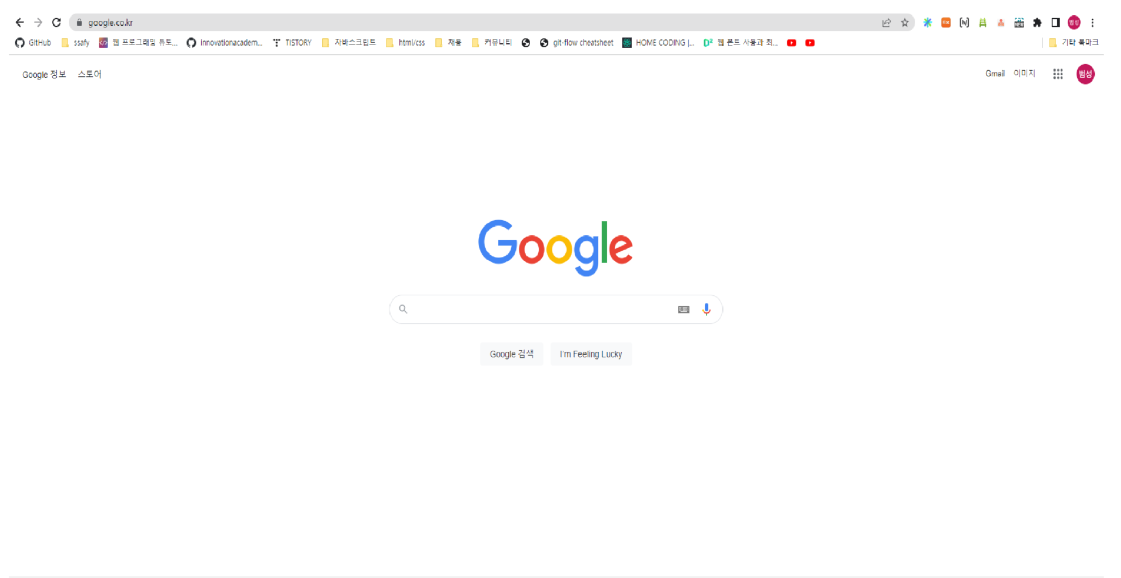
브라우저를 켜고 구글로 이동해보겠습니다.

전역 객체의 자식인 DOM(주황색 영역)과 BOM(빨간색 영역)으로 나눠보면 다음과 같습니다.


표로 구분하겠습니다.
| 빨간색 | BOM 영역 구분 |
| 주황색 | Navigation |
| 노란색 | BookMark |
| 초록색 | Location |
| 파란색 | Title |
| 검정색 | TAB |
| 갈색 | Comman System Icons |
브라우저를 새로 고침 해보도록 하겠습니다.

빨간색 새로고침 버튼을 클릭해보거나,
개발자 도구 -> 콘솔에 다음과 같이 입력합니다.

이밖에도 브라우저에는 다양한 기능들이 있는데, 어떻게 관리되고 있을까요?
전역 객체(window)의 프로퍼티로 관리되고 있습니다.
전역 객체, 전역 객체 하니까 궁금해서 찾아보도록 하겠습니다.

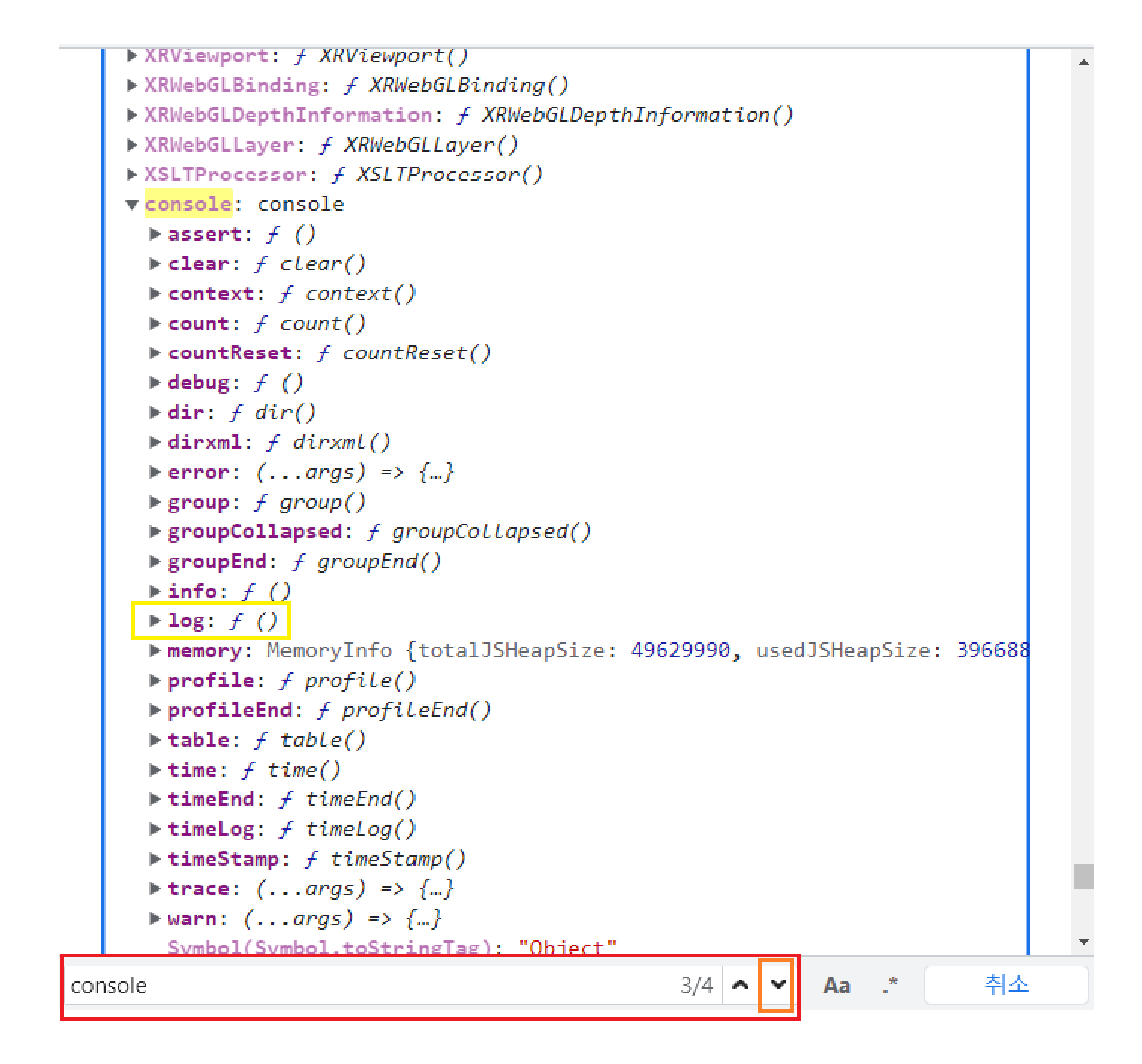
일부분만 캡처하였는데, window라는 객체 안에 많은 프로퍼티와 메서드가 정의되어있습니다.

콘솔에 ctrl + f (찾기 기능) -> 빨간색 영역, 주황색 버튼을 두 번 누르면 console 객체를 찾았습니다.
노란색 영역을 확인해보시면, console이라는 객체 안에 log 메서드가 정의가 되어있습니다.
네, console.log("Hello Wolrd")는 window.console.log("Hello Wolrd") 였던 것입니다!(window 생략 가능)

또, dom이라고 불리는 document 객체도 전역 객체에 포함되어 있습니다.
BOM 요소의 대표적인 요소에 대해 알아보겠습니다
| 객체 | 설명 |
| History | 현재 브라우저의 사용자 방문 기록 |
| Location | 현재 브라우저의 페이지대한 URL 정보 |
| Navigator | 현재 사용중인 브라우저에 대한 정보 |
| Screen | 현재 사용 중인 화면 정보 |
표만 가지고는 알아보기 힘들기 때문에, 기능을 직접 사용해보도록 하겠습니다.
BOM을 가지고 놀아보자
모든 코드는 콘솔 창에서 실행하시면 됩니다.
새 탭 열기
//window.open();
open("https://hbsowo58.tistory.com")
open('https://hbsowo58.tistory.com','','width=200px, height=200px');
새 창 사이즈 변경(기존 200px 200px에서 600, 600으로 변경) -> 새 탭만 가능
const newTab = open('https://hbsowo58.tistory.com','','width=200px, height=200px');
newTab.resizeTo(600, 600);
새 탭 닫기(새 탭에서 실행해야 함)
//window.close()
close();현재 페이지에서 프린트 창 띄우기
//window.print()
print()
뒤로 가기
//window.history.back()
history.back()
앞으로 가기(앞으로 갈 기록이 있어야 함)
//window.history.forward()
history.forward()현재 페이지 이동
//window.location.href = "이동할 주소"
window.location.href = "https://hbsowo58.tistory.com"다시 전역 객체의 자식 프로퍼티 그림을 첨부하겠습니다.

브라우저가 전역 객체를 객체를 통해 관리하는 이유가 무엇일까요?
객체를 사용하지 않으면, 변수 하나하나를 변경해야 했을 것입니다.
원시 메모리 영역을 많이 사용합니다.
그러나, 객체라는 자료구조를 통해, 하나의(window) 객체를 통해 관리하여, 다양한 프로퍼티들을 보유할 수 있고
쉽게 조작할 수 있는 것입니다.
웹 "브라우저" 전체를 객체로 관리하는 것을 "전역 객체"라고 하며 프로퍼티들중
브라우저 객체 모델 (BOM: Browser Object Model)에 대해 알아보았습니다
이미지 출처 : https://ko.javascript.info/browser-environment
브라우저 환경과 다양한 명세서
ko.javascript.info
'1.웹개발 > JS' 카테고리의 다른 글
| [JS]비동기 프로그래밍 (0) | 2022.07.27 |
|---|---|
| [JS] 배열 for ... of 문 (0) | 2022.04.26 |
| 변수와 메모리 적재 과정 (0) | 2022.01.25 |
| for문의 동작순서 (0) | 2020.10.13 |
| var와 let/const의 차이 (0) | 2019.08.14 |

