
_position_
absolute는 가장 가까운 부모 중 relative를 찾아서 그 친구를 기준으로 위치가 형성된다(?)
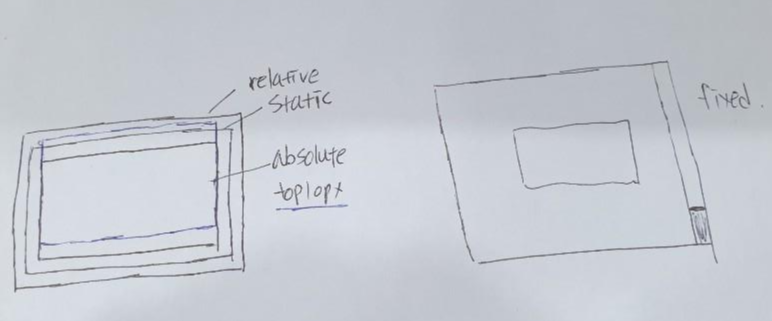
그림처럼, 세 개의 공간에 가장 큰공간이 postion relative, 가운데가 static( 기본값이 static으로 알고 있음)가장 작은 공간을 absolute로 잡고 (파란색 공간이 없다고 가정) 추가적으로 가장 작은 공간에 top : x px;을 준다면
두 번째 static을 넘어서 가장 큰 relative의 top부터 x 픽셀 떨어진 곳에 위치해서 파란색 공간 느낌으로 차지하게 되는 것 같다
그에 비해 fixed는 간단한것 같다.'보이는 화면'의 위치이기 때문이다.
fixde로 가운데다 지정해놨으면 마우스로 움직여도 그 위치가 항상 고정되어있다
화면에 벚꽃띄우는 효과를 활용하기 위해
동일폴더에 jquery-sakura.min.js , jqery-sakura.css 두개를 넣어놓은상태로
<script src\="js/jquery-sakura.min.js" \=""></script\>
<link href\="js/jqery-sakura.css" rel\="stylesheet" type\="text/css"\> 헤더에 삽입하고,
$(window).load(function ()
{ $('body').sakura();
});
바디의 스크립트 바로위에 코드를 삽입해 벚꽃효과를 주었다 다만
헤더에 삽입한다
body, script 태그 바로 위에
$(window).load(function () {
$('body').sakura();
\}); 코드를 삽입해벚꽃 효과를주었다
다만
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
jqurey 코드가더 뒤에 위치해있게 되면, 기존과똑같아지기때문에벚꽃 효과를줄 수 없었다
'공부 > TIL' 카테고리의 다른 글
| 2019-04-02 (0) | 2019.04.02 |
|---|---|
| 2019-04-01 (0) | 2019.04.01 |
| 2019-03-30 (0) | 2019.03.30 |
| 2019-03-26 (0) | 2019.03.26 |
| TIL: table 태그 학습 (0) | 2019.03.25 |


