

프로그램 :해야할일의 순서 tv 프로그램,
ex) MT행사 프로그램을 짠다
공연 프로그램을 만든다 = 컴퓨터가 할일을 쓴다
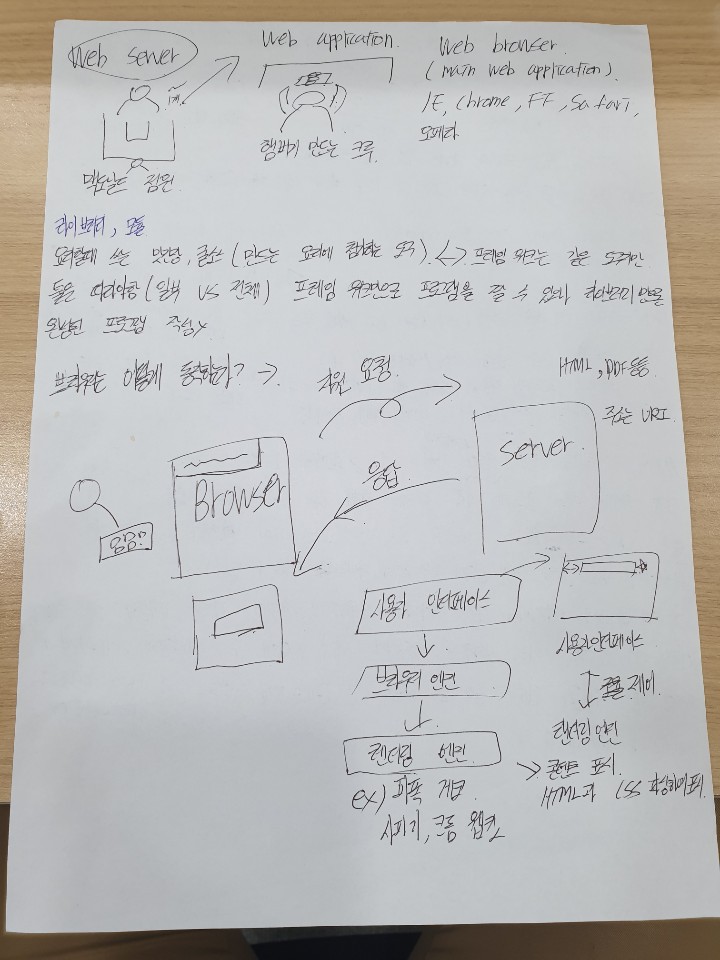
사용자 > 프론트앤드(브라우저) 사용자입장 <-> 백엔드(서버) 운영자 입장
웹브라우저에서 돌아가는 프로그램을 작성하는 사람 = 웹 프로그래머
하이퍼텍스트 : 문서와 문서가 연결되어 있는것
http:하이퍼 텍스트들을 교화하기 위한 규약
web server : html, css javascript
DB Server : 로그인 , 회원가입
Image Sever: 인스타
Cache Sever 미리 가공된 페이지(미리 만들어 놓고 빠른 속도로 제공)
Html: 레이아웃, 그림 그릴때 스케치(메이크업에서 기초)
Css:레이아웃을 그럴듯하게 꾸밈, 그림에서 색칠(메이크업에서 색조)
JavaScript : 동적기능(특수한 기능추가) 바네이 뿌리기/하이라이트
html: 하이퍼 텍스트 마크업 랭귀지 ( <-> 마크다운) <태그 들로 둘러쌓임>
마크업: 의미 있는 기능을 할당해서 사용 마크다운 : 의미가 없는 기능을 할당해서 활용(정례화)
ex) <h1>제목</h1> #제목 java <-> javascript( 코끼리 <-> 바다코끼리)
넷스케이프가 자바스크립트를 채택했다 ( 의미 : 넷스케이프에 자바스크립트 해석기가 있다)
왜 내코드가 브라우저마다 다르게 보이는가 ? -> 브라우저의 해석기가 다르기 떄문에 자바 스크립트를 어려워 한다( 고객이 어떤 브라우저를 활용할지 모르기 때문에 모든 브라우저에 해당되게)
#프레임웤: 재사용이 편하게 클래스 들을 제공 ex)붕어빵 기계 : 할일 간소화 jqurey, angular js, react view
Static과 dynaimic의 차이에 대해 공부하기
'공부 > TIL-D' 카테고리의 다른 글
| 2019-04-08 (0) | 2019.04.08 |
|---|---|
| 2019-04-07 (0) | 2019.04.07 |
| 2019-04-05 (0) | 2019.04.05 |
| 2019-04-04 (0) | 2019.04.04 |
| 2019-04-02 (0) | 2019.04.02 |
